4SNAP: The Ultimate Command Snippet Manager
My Journey in the 1Password Hackathon while building 4snap
A command snippet manager designed to simplify and streamline your development workflow.
Here is a video showing you how 4snap works
Introduction
Live url: 4snapp.vercel.app
GitHub repo : github.com/benrobo/4snap
Imagine diving into a hackathon just 6 days before the deadline. As a student juggling multiple responsibilities, it seemed like an uphill battle. However, driven by passion and determination, I embarked on an incredible journey to participate in the hackathon organized by 1Password.

In this post, I'll share my experiences, struggles, and triumphs while building 4snap, a revolutionary command snippet manager. Join me as we explore the story behind 4snap and discover the features that make it an essential tool for developers worldwide.
A Journey of Determination:
When I first learned about the 1Password hackathon, the deadline seemed dauntingly close. However, the opportunity to build a tool that could transform developers' workflows was too enticing to pass up. I dived headfirst into researching, building, debugging, and deploying 4snap. Despite the challenges and limited time, my passion for simplifying developers' lives fueled my perseverance.
4snap isn't just a CLI tool but also comprises a web app which allows developers to access their saved commands anywhere anytime. This implies that I'll have to work not just on the CLI app but also on a full-stack web app which provides secure authentication and authorization using 1password passage.
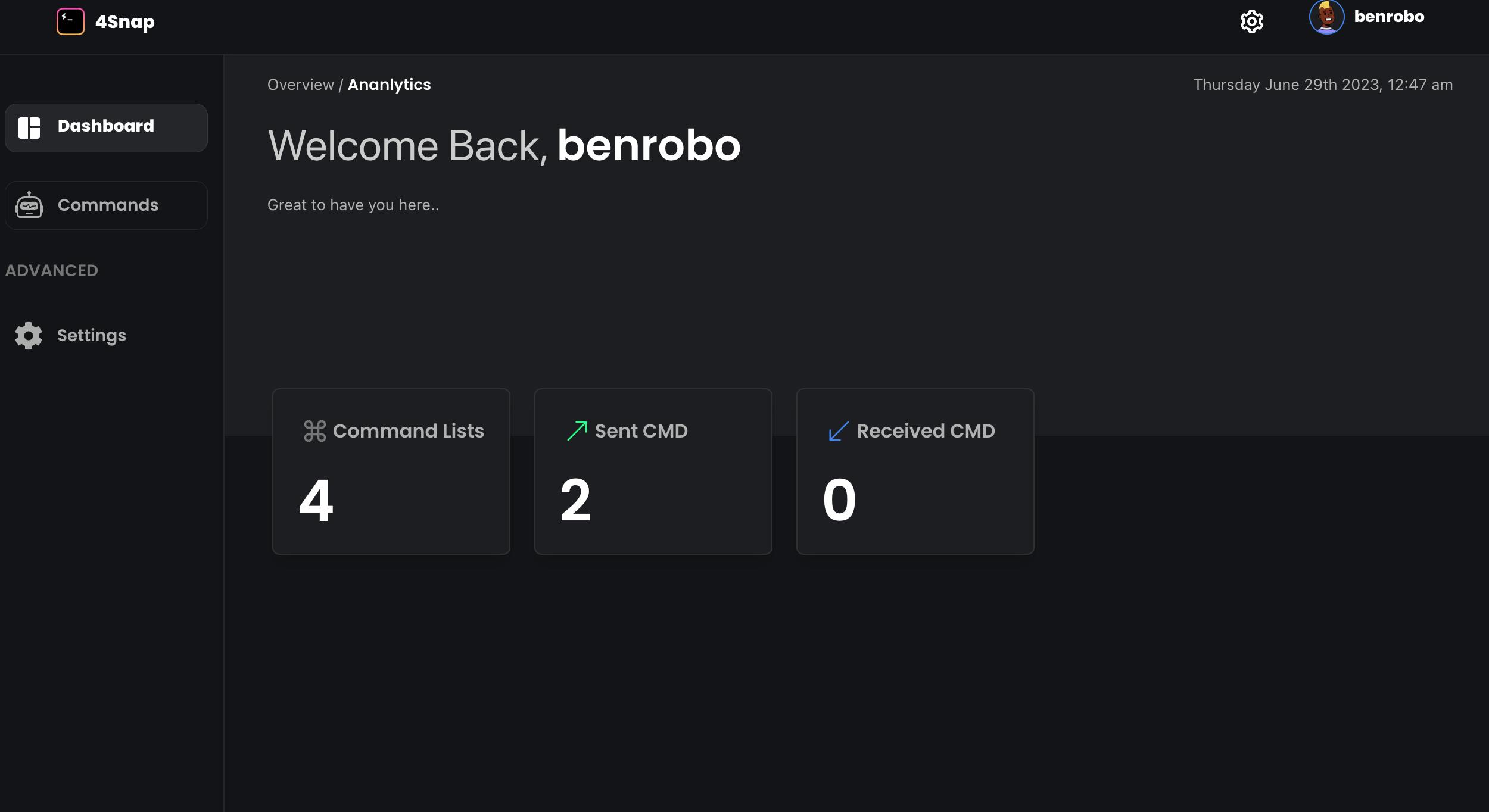
4snap Overview
4SNAP is a command snippet manager designed to simplify and streamline your development workflow. It allows you to save and organize your frequently used command snippets, making it easy to retrieve and execute them whenever needed. With 4SNAP, you can increase your productivity, reduce repetitive typing, and improve code consistency.
As someone who uses the terminal frequently and executes a bunch of commands on a day-to-day basis, this can be daunting. This is where 4snap comes into play.
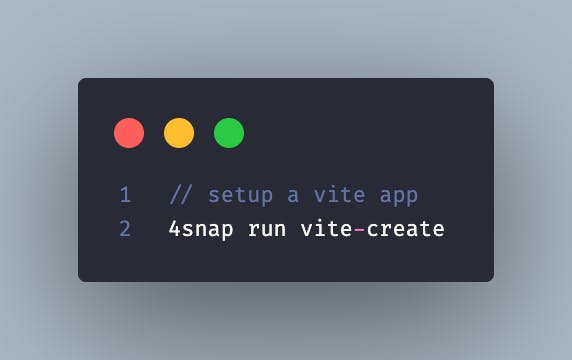
Let's take this scenario, you wanted to start up a new project easily without having to type multiple commands in the terminal, so you try doing this at first.
# first step
mkdir projectName
# second step
cd projectName
# third step
touch index.js
#fourth step (open it in vscode)
code .
This might not be a big deal at first, but imagine doing this frequently.

Well, this is where 4snap comes into play. 4snap doesn't just allow you to save your favourite commands but also provide you with the functionality to execute multiple commands ( dynamic and non-dynamic ) at once.
The command above can be shortened to :
4snap run init-proj
# where init-proj is basically the command name
# created at the time of saving this command.
Getting started with 4snap is easy, all that need to be done is creating an account using the web interface.
Once that is done, every user gets a unique Token which would be used to authenticate the CLI app.
To do that, all you need to do is follow the steps below
Step 1 ⚡️
Authenticate 4snap CLI using the command below:
# install 4snap
yarn add global 4snap
# install via npm
npm install -g 4snap
# authenticate 4snap cli
4snap login | l
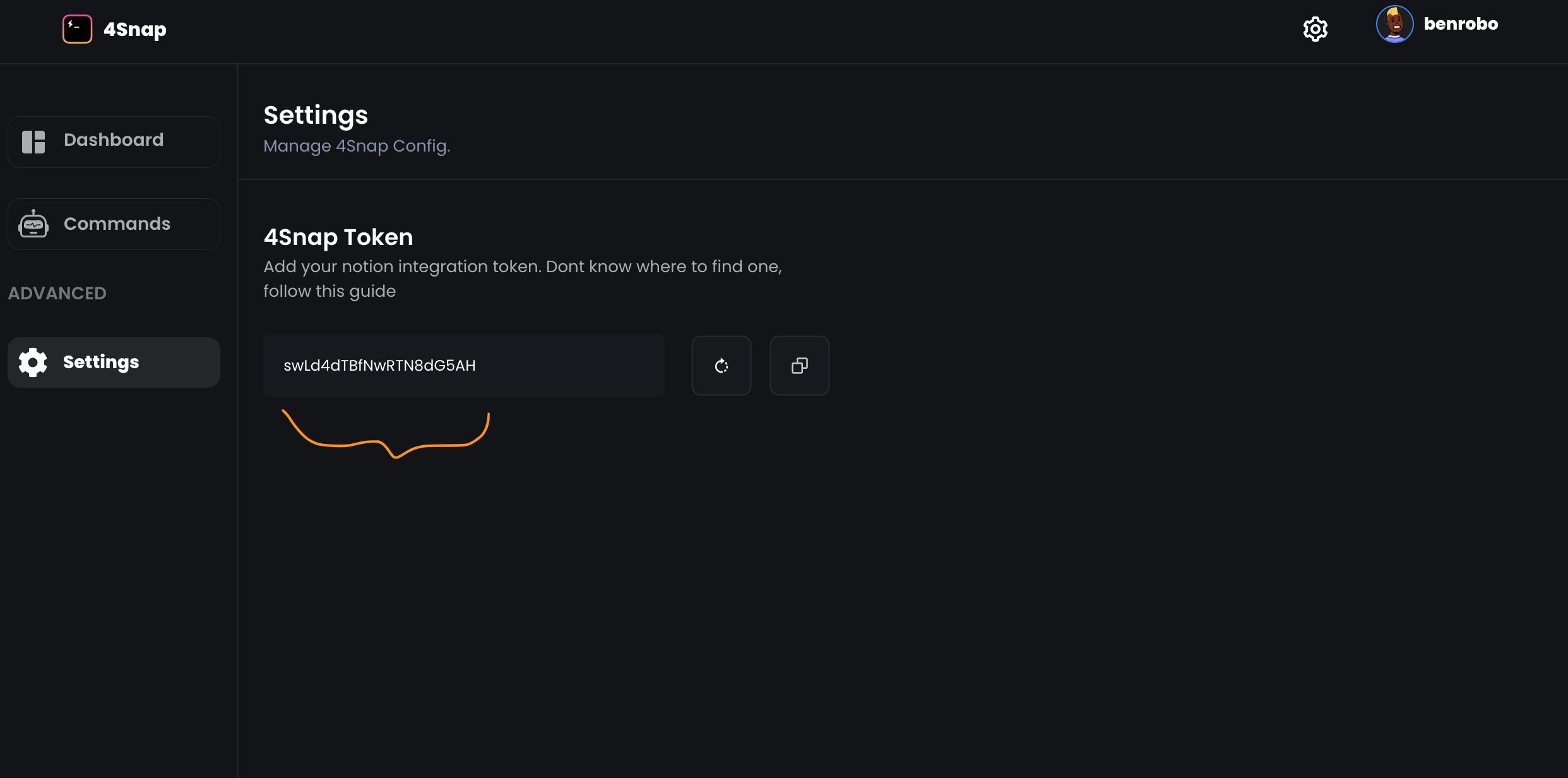
You would be prompted to pass in the Token generated when creating your account. Simply head over to your settings within the web app and copy the token generated for you. If your token is tampered with, users would be able to use your private commands, but you're also able to rotate the token generated using the rotate button.

Step 2 🔥
Create Command
You can create commands or collections of commands either using the web interface or the CLI. To create a command using the CLI, run the following command:
# this would work you through the steps needed
4snap create
Step 3 ✨
Executing the command created.
This can be done by using the command below:
# [COMMAND_NAME] is basically the command created while
# saving your command list
4snap run [COMMAND_NAME]
Wanna try out some public commands out which where created by other 4snap users? This can also be done using the command below
# [COMMAND_NAME] is basically the command created while
# saving your command list
# -p flag tells 4snap that you're trying to run -
# a public command
4snap run -p [COMMAND_NAME]
Step 4 ❤️
Synchronization
Sometimes, you might end up creating a list of executable commands via the web interface which wouldn't be in sync with what you have available on your local machine. To do synchronize saved lists of commands from the cloud, all you have to do is run this command below:
# This would synchronize every available commands you've
# on the cloud to local machine, making it available
# without the use of internet ( when executing it publicly )
4snap sync
Step 5. 🔑
Sharing Commands
When your friend wanna use the same command you've created or wanna use one of your favourite commands you use often which makes you more productive, what do you do?
Do you try copying the full raw command and sending it to him via Whatsapp or Twitter dm or message?

Well, I wouldn't go that extent. With 4snap, this can be done seamlessly without any stress. All you have to do is simply make sure your friend has an account on 4snap, when they do simply grab their username and use the command below:
# [USER_NAME] your friend 4snap unique username
# [COMMAND_NAME] your saved command either public or private
4snap share -u [USER_NAME] [COMMAND_NAME]
And boom, your friend now has access to that command and can then use the 4snap sync command to synchronize that command and make the command available to be used.


You also get to view the lists of commands shared and received as shown in the image below:

4snap just made executing commands a whole lot better
Before

After

What next for 4snap
My journey with 4snap doesn't end here. I have exciting plans for the future, including allowing users to add full bash scripts for execution, seamless sharing of code snippets with other developers, and much more. My commitment to enhancing your development experience remains unwavering, and I can't wait to introduce these features to the 4snap community.
Notice 🚨
4SNAP may encounter limitations when executing commands that require user input from stdin. For instance, when attempting to streamline the command for creating a frontend app with Vite, there might be cases where the execution fails due to the existence of a directory with the same name or if the directory is not empty. In such situations, Vite prompts the user to provide a response, which cannot be handled by the exec function from the Node.js child_process module. The only workaround is to make sure 1. No directory exists before executing the commands.
Also, commands like:
sudo systemctl start apache2 and sudo systemctl start mysql may not work if the user hasn't granted sudo permission or hasn't authenticated. However, 4SNAP provides a solution to bypass this limitation using dynamic variables.
With 4SNAP, you can execute commands with dynamic variables denoted by the "$" sign. For example, if you need users to provide specific arguments when running a command, you can define them as dynamic variables in your 4SNAP snippets like:
mkdir folder_name
I need the user to pass in folder_name, I can simply use dynamic variable and reformat my command to this format:
mkdir $folder_name
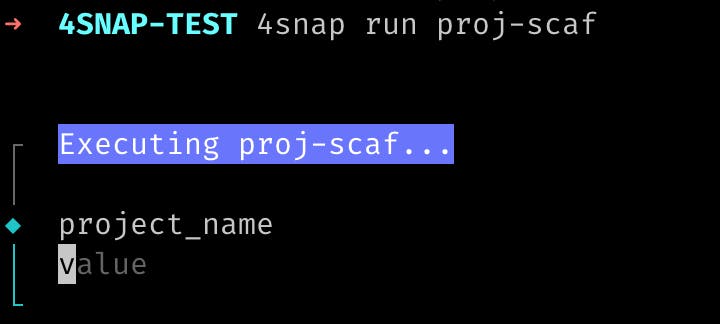
Now, each time they execute this command, 4snap would prompt them to provide the required param in this format:

Now, back to the sudo command, The only workaround to that is to structure your command with dynamic variables like this:
echo $password | sudo -S systemctl start apache2, echo $password | sudo -S systemctl start mysql
where $password would be prompted by the user when executing the command.
Also, if two different variables are the same, 4snap simply removes any duplicate and uses the first variable as a prompt to fill in the command.
Technologies 🔥
Without the use of these technologies, 4Snap wouldn't have existed.
Nodejs
Nextjs
Passage by 1Password
Mongodb
Axios.js
@clark/prompt
Tailwindcss
Typescript
Conclusion:
In the world of software development, every minute counts. With 4snap, you can transform your workflow, simplify command execution, ensure code consistency, and enhance security measures through 1Password Passage integration. Say goodbye to repetitive typing and embrace a streamlined development experience. Join the growing community of developers who have discovered the power of 4snap. Start your journey today and unlock new possibilities in your coding endeavours. Together, let's revolutionize the way we develop software with 4snap.
I thank Hashnode and 1Password sincerely ❤️, without the seamless integration of password-less authentication, I wouldn't have completed this project in < 6 days.